Panduan dan Tutorial Cara Edit HTML Template Blogger Baru - Beberapa waktu yang lalu blogger telah merubah tampilan pada halaman edit HTML. Namun saya belum sempat membuat artikel atau postingan mengenai hal ini, karena berbagai macam aktivitas. Berbagai pertanyaan dari salah satu sahabat super blog pedia yang menjadi faktor dan landasan saya tulis artikel ini sebagai jawaban atas pertanyaan tersebut dan mungkin pertanyaan Anda juga dan sahabat blogger lainnya.
Tampilan edit HTML template blogger memang telah dirubah, namun yakinlah perubahan ini dimaksudkan untuk mempermudah pengguna blogger itu sendiri. Karena logikanya sangat tidak mungkin sekali perubahan ini tidak memiliki sebuah komitmen dan pertimbangan dari pihak blogger untuk menjadikan blogger menjadi lebih baik lagi. Namun yang menjadi permasalahannya sekarang adalah perubahan edit HTML ini masih belum diterima oleh sebahagian kalangan pengguna platform blogger, karena perubahannya juga mendadak. Sehingga mengakibatkan banyaknya pengguna blogger khususnya yang baru membuat blog merasa bingung untuk memodifikasi template blogger.
Mungkin masih teringat dalam benak kita, ketika blogger merubah tampilan dasbor lama ke dasbor blogger baru. Perubhan ini juga menjadi topik yang sering dibahas oleh banyak blogger dalam mensosialisasikannya. Sehingga paradigma yang menentang perubahan tersebut mengakui bahwa perubahan yang dilakukan oleh pihak blogger semata-mata untuk memudahkan dan menuju ke arah yang lebih baik. Begitu juga dengan perubahan edit HTML blogger yang kita rasakan saat ini.
Ada beberapa penambahan dan pengurangan/penghapusan dari fitu edit HTML template blogger diantaranya yaitu:
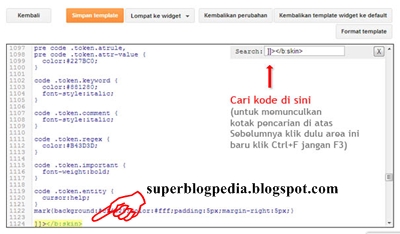
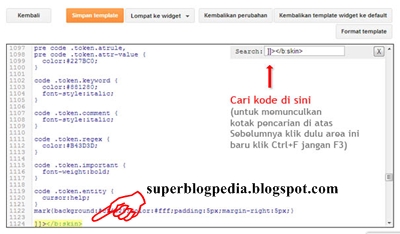
Jika Anda ingin edit template blog dan ingin menemukan kode yang ingin di edit, untuk mempermudah pencarian kode, maka tentukan dahuulu bagian template mana yang di edit (baca poin ke 2 diatas). Lalau tempatkan cursor pada kode editor lalu tekan CTRL+F atau tekan F3 untuk mencari kode.

Saya rasa cukup mudah dan tidak ada yang sulit, untuk itu saya akhiri artikel panduan dan tutorial cara edit html template blogger baru ini, semoga bermanfaat dan menjawan segala kebingunangan Anda. Pastikan Anda terus mengunjungi super blog pedia untuk mendapat panduan blogger terbaru dan informasi menarik lainnya. Silahkan berlangganan artikel via email gratis jika anda tidak ingin ketinggalan artikel yang akan saya posting pada kesempatan berikutnya, serta me-like fanspage facebook super blog pedia untuk mengetahui update artikel melalui facebook.
Tampilan edit HTML template blogger memang telah dirubah, namun yakinlah perubahan ini dimaksudkan untuk mempermudah pengguna blogger itu sendiri. Karena logikanya sangat tidak mungkin sekali perubahan ini tidak memiliki sebuah komitmen dan pertimbangan dari pihak blogger untuk menjadikan blogger menjadi lebih baik lagi. Namun yang menjadi permasalahannya sekarang adalah perubahan edit HTML ini masih belum diterima oleh sebahagian kalangan pengguna platform blogger, karena perubahannya juga mendadak. Sehingga mengakibatkan banyaknya pengguna blogger khususnya yang baru membuat blog merasa bingung untuk memodifikasi template blogger.
Mungkin masih teringat dalam benak kita, ketika blogger merubah tampilan dasbor lama ke dasbor blogger baru. Perubhan ini juga menjadi topik yang sering dibahas oleh banyak blogger dalam mensosialisasikannya. Sehingga paradigma yang menentang perubahan tersebut mengakui bahwa perubahan yang dilakukan oleh pihak blogger semata-mata untuk memudahkan dan menuju ke arah yang lebih baik. Begitu juga dengan perubahan edit HTML blogger yang kita rasakan saat ini.
Cara Edit HTML Template Blogger Baru
Ada beberapa penambahan dan pengurangan/penghapusan dari fitu edit HTML template blogger diantaranya yaitu:
- Dihapusnya Expand Template Widget yang menampilkan seluruh kode HTML, JavaScript maupun CSS yang membentuk template blogger.
- Penambahan tombol jump to widget/lompat ke widget yang berfungsi untuk menampilkan sebuah widget tertntu dalam template blogger yang memudahkan kita untuk mengedit bagian widget yang kita sesuaikan.

- Penambahan tombol Revert Changes/Kembalikan Perubahan yang berfungsi untuk memulihkan/ mengembalikan dan membersihkan pengeditan yang dilakukan ke semula.
- Pratinjau Template kini menyatu dan tampil dalam Editor Template, seperti Macromedia Dreamweaver.
- Penambahan tombol Format Template, untuk menyusun tag dan kode yang ditambahkan pada template blog.
- Menggunakan sistem Collapse, untuk menyembunyikan dan menampilkan kode (klik tanda ► disamping nomor urut kode).

- Penambahan fungsi Ctrl+Shift+F dan Ctrl+Shift+R

Jika Anda ingin edit template blog dan ingin menemukan kode yang ingin di edit, untuk mempermudah pencarian kode, maka tentukan dahuulu bagian template mana yang di edit (baca poin ke 2 diatas). Lalau tempatkan cursor pada kode editor lalu tekan CTRL+F atau tekan F3 untuk mencari kode.

Saya rasa cukup mudah dan tidak ada yang sulit, untuk itu saya akhiri artikel panduan dan tutorial cara edit html template blogger baru ini, semoga bermanfaat dan menjawan segala kebingunangan Anda. Pastikan Anda terus mengunjungi super blog pedia untuk mendapat panduan blogger terbaru dan informasi menarik lainnya. Silahkan berlangganan artikel via email gratis jika anda tidak ingin ketinggalan artikel yang akan saya posting pada kesempatan berikutnya, serta me-like fanspage facebook super blog pedia untuk mengetahui update artikel melalui facebook.
Dapatkan update artikel tutorial blogger terbaru dan informasi lowongan kerja terbaru serta Ebook Gratis dari
Super Blog Pedia
yang akan dikirim langsung ke Email kamu.


makasih tipsnya kawan
BalasHapusmas tanks ya tutornya
BalasHapusmas poin ke 4 aku kurang paham
BalasHapusnice info
BalasHapussalam sukses bloger mas
BalasHapussangat bermanfaat sekali
BalasHapusPada dasarnya tampilan untuk edit HTML blog pada blogspot masih menggunakan fitur yang sama. Sebagai pengguna blogspot saya merasa senang karena blogspot selalu berinovasi memberikan fitur dan layanan terbaik kepada para penggunanya.
BalasHapusThanks atas infonya bos..
BalasHapuskalau ketika kita buka edit html baru itu cuma halaman blank saja yang tampil tanpa ada kode-kode, masalahnya terletak dimana y mas?
BalasHapuspelajaran yang besar adalah untuk memperbaiki kesalahan sekecil apapun.
BalasHapusMakasih Infonya Sob, Sangat Bermanfaat Buat Admin Info Terbaru 2013.
BalasHapusmakasih mas atas panduannya, sambil buka edit html nih saya.
BalasHapusThanx kawan
BalasHapusmkasih gan,,
BalasHapusnice inmfo kang
BalasHapusmungkin karena masih baru kali ya, jadi sedikit agak bingung. tapi jujur tambah lebih keren nih tampilanya.
BalasHapusCaranya. Masuk di edit HTML nya,lalu klik sembarang...
BalasHapusCtrl+A, Ctrl+Copy, Ctrl+Delete, dan Ctrl+V (paste) kembali kode tadi. itu baru ctrl+F pasti muncul tempat search bagian kanan atas. klik disitu,cari kode yang anda cari pasti dapat. silakan baca cara edit HTML di bawah ini...
golotota.blogspot.com/2013/08/cara-mengedit-html-blogger-dan-memasang.html
Mkasih infonya... Kebetulan lagi cari artikel tntg edit html... Di tunggu kunbalnya yah
BalasHapusterima kasih mas atas infonya ..,
BalasHapuspenggunaan bahasanya bagus dan mudah dimengerti
thanks infonya,sangat membantu buat newbie
BalasHapushttp://ryzryan.blogspot.com
Panduan edit html-nya sangat membantu gan. Terimakasih.
BalasHapuslumayan buat ane yang masih newbie
BalasHapuslumayan penjelasannya singkat padat mantap (y) ,, gan, kunjung ke blog ane dong... minta pencerahannya kurangnya dimana ( http://www.tanyatedy.com/ ) semoga ane bisa jadi murid ente
BalasHapusmakasih gan infonya ,, saya coba dulu semoga berhasil www.creampemutihkulitocie.blogspot.com
BalasHapusterima kasih. informasinya sangat bermanfaat
BalasHapus